web招待状の見せ方をコーディネート
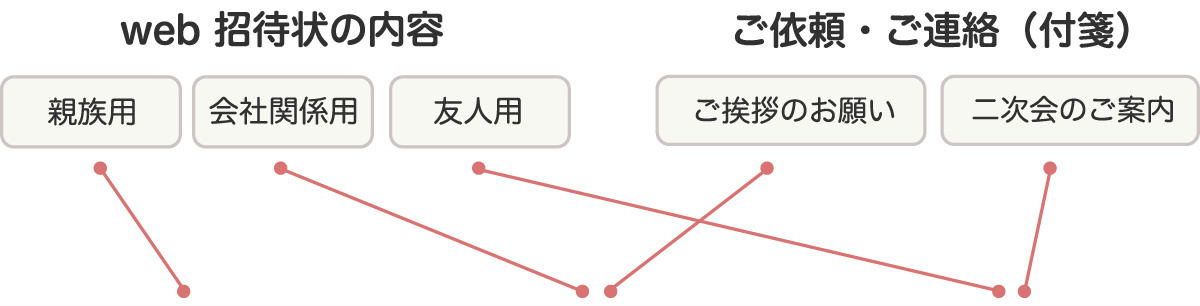
【ステップ6】デザインや内容を紐付ける
ステップ1〜5で、必要な画像・文字データ・メッセージ・付箋(ご依頼)の登録が完了しました。
デザイン設定では、それらを組み合わせて、ゲストごとのWeb招待状を仕上げる「デザインの紐付け」を行います。
ゲストごとに、見せ方や伝え方をコーディネートする、仕上げの作業とります。
紐付けで設定できる項目
招待状メッセージの選択
付箋(ご依頼・ご案内)の選択
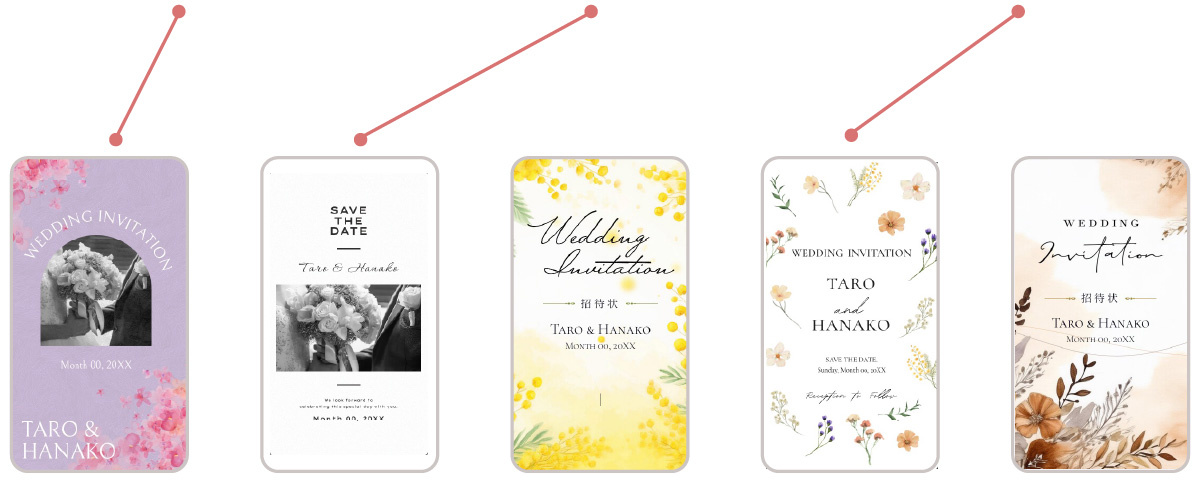
デザインテンプレートの選択
招待するゲストの選択
| 招待状メッセージの選択 | 「友人用」「親族用」「職場用」など、あらかじめ作成したメッセージをセレクトメニューから選択。 |
| 付箋(ご依頼/ご案内)の選択 | 「受付のお願い」「スピーチのお願い」「アレルギーの確認」など、必要なものにチェックを入れるだけ。 |
| デザインテンプレートの選択 | サムネイルからデザインをクリックして選びます。 和風・ナチュラル・フォト重視など、豊富な中からゲストに合ったものを。 |
| 招待するゲストの選択 | この設定で送る対象ゲストを選んで、保存ボタンを押せば完了! |



このひと手間で、ぐっと「ふたりらしさ」が伝わる
ゲストの属性に合わせて、最適な内容・デザイン・伝え方をトータルでコーディネート。
すべての設定が完了したら、そのゲスト専用のWeb招待状ページが自動で生成されます。
ひとりひとりに「ちゃんと伝えたい」が、カタチになる瞬間です。
〝おもてなし〟ポイント
伝える相手に合わせて、専用の招待状を作成できるなんて、紙ではできないデジタルならではの特長ですね。
i-kokoのWeb招待状は、おふたりの“おもてなしの気持ち”を丁寧に届けるツールです。
